写在前面
在社交平台如此繁多的今天,发博客带来的正反馈似乎太少了。但是在部分平台审核管理严格到称得上有些偏颇的现状下,太多创作者辗转于老福特的小号转外链、微博的编辑记录、任何平台都看得见的镜像翻转;越离谱的口口文学带来越繁重的分享困难。
基于此,个人博客反而提供了一个宽松的创作环境。凹三频频被屏,但是打造一个个人博客相当于打造了一个自己的粮仓。下一次被审核卡脖子的时候,给大家发一个你精心选的域名网址,再也不用截长图打厚码抓耳挠腮!
注意,个人粮仓虽好,内容发布也要注意遵守相关法律法规!
设备要求
- 一台还有一定存储空间的电脑
- 魔法梯子(跟随此教程制作完成后无需魔法访问)
搭建步骤
本地部署
下载nodejs nodejs官网
下载git git官网
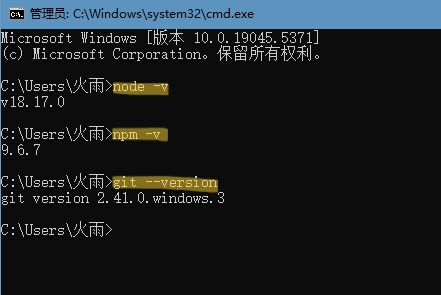
进入cmd确保已经安装成功
如图输入命令(输完回车),能显示版本号则安装成功什么是cmd?如何进入?
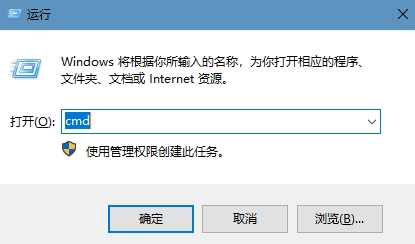
cmd即命令控制行command,可以使用code(win)+R在桌面呼出“运行”弹窗,输入“cmd”并回车进入;

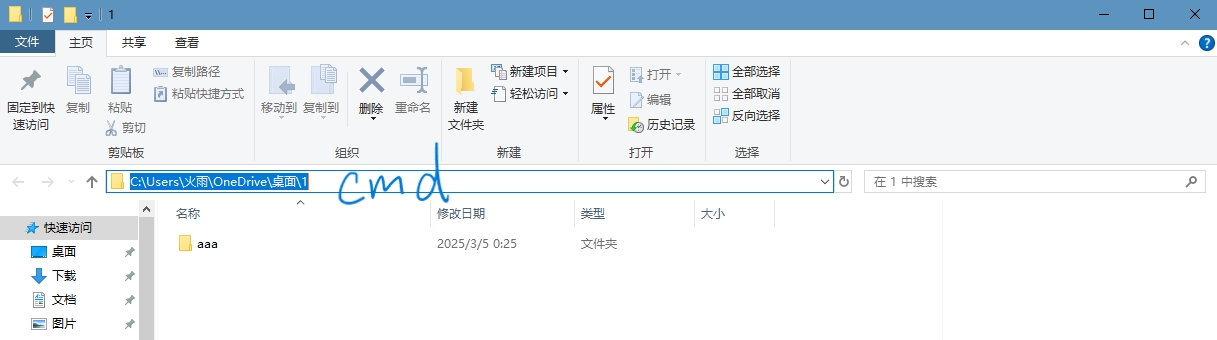
也可以打开你想处理的对应文件夹,如图在地址处输入“cmd”并回车,直接进入该文件夹对应目录的命令控制行


node -vnpm -vgit --version部署你的HEXO框架
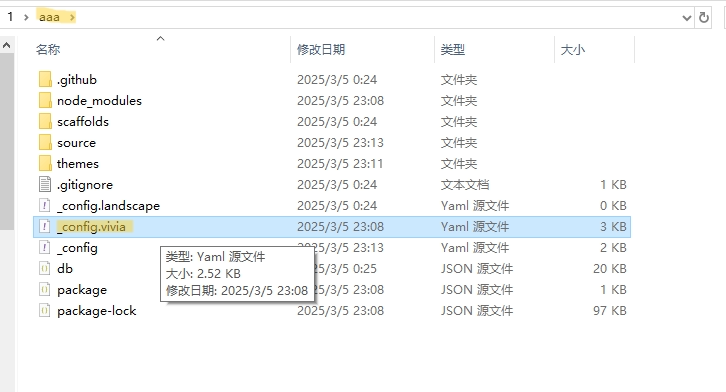
想上传到博客中的内容需要先存放在电脑本地(后期确实可以删掉,但是本地备份是好习惯!),建议在非C盘开一个文件夹/直接在非C盘中操作,此处我以桌面文件夹“1”做演示。
进入对应路径的cmd,输入
npm config set registry https://registry.npmmirror.com并回车,输入hexo init aaaaaa请改成其他利于你记忆的名字例如BLOG,作为博客本地的根文件夹名,回车。输入
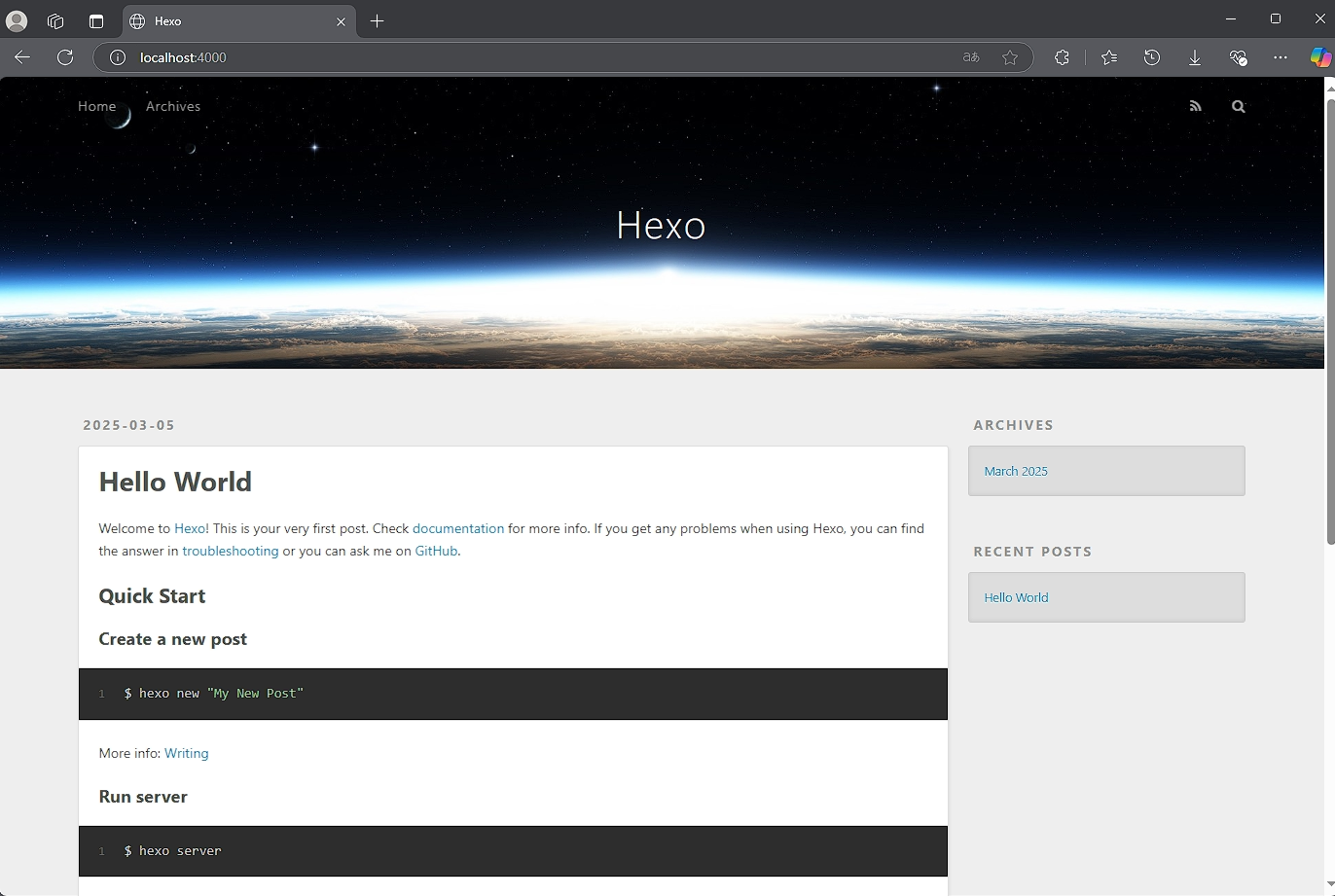
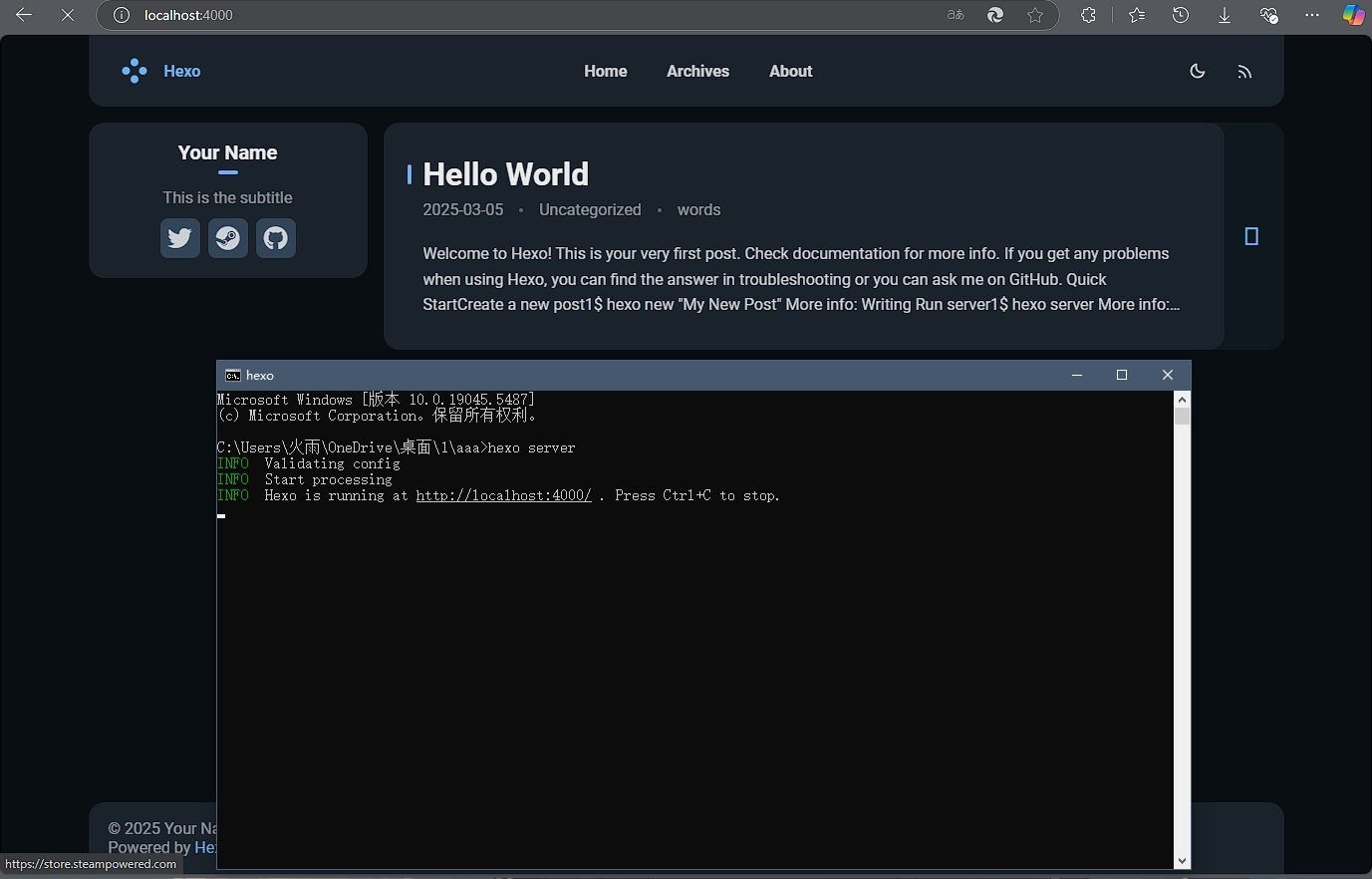
cd aaanpm installhexo server,把http://localhost:4000/复制到浏览器访问。显示如图
选一个喜欢的主题
访问hexo官网挑选喜欢的主题,右上角语言可以选简中。本教程将以vivia主题(即本站主题)为例进行讲解,如果有喜欢别的主题需要认真阅读其github上的操作步骤,对主题在细节上可能会与本教程有出入。
什么是github?
github是一个代码托管平台,可以视为一个云端U盘用于存储管理你的代码。如果你还没有github账号的话请访问github官网注册。访问github建议打开魔法梯子,否则加载会比较慢。
更换主题
进入HEXO文件夹呼出cmd,输入
npm install hexo-theme-vivia并回车。打开文件资源管理器,进入文件夹
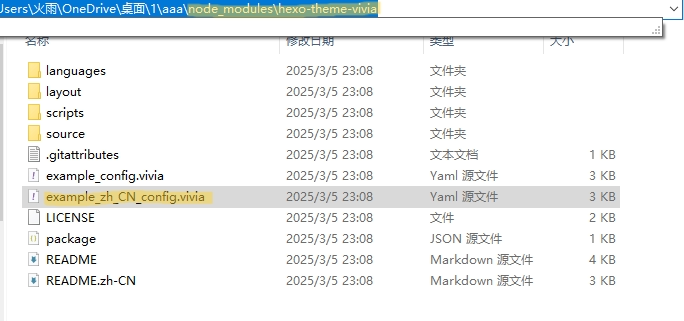
aaa\node_modules\hexo-theme-vivia,复制文件example_zh_CN_config.vivia并回到根目录aaa,粘贴,重命名为_config.vivia

在cmd中输入
hexo config theme viviahexo new page abouthexo server,重新访问localhost:4000,已经可以看到更换好的主题了!
编辑主页
什么是vscode?
vscode是一个很好用的编译器,使用它编辑你的文件会非常方便。如果你还没有vscode或其替代产品,请访问vscode官网下载你电脑对应的版本。安装过程中记得勾选“将Code添加到PATH”“启用Git Bash终端支持”,无需勾选一些编程语言如C、Python等的相关支持。
用vscode以folder形式整体打开你的hexo文件夹,选择_config.yml文件,将第一行的title冒号后改为你对自己个人博客的称呼,如本站即为“Yishu’s BLOG”。
选择_config.vivia.yml文件,其中需要修改的地方大多有详细的中文注释,跟随注释操作即可。
一些TIPS
任何图片都建议转化为avif格式(gif图片转为webp),可以有效提升加载速度。在浏览器搜索avif图片格式转换就能找到很多转换器,也可以点这里直达其一
横幅图片banner如果想展示的话将enable冒号后的false改为true,在url处填写你图片的地址。如果图片存放在本地,直接填写对/source的相对目录;如果存放在github仓库中建议使用cdn以加速国内访问。cdn使用格式示例:原文件路径
https://github.com/aaa/aaa.github.io/img/1.avif,直接在你需要填写图片链接的地方填写https://gcore.jsdelivr.net/gh/aaa/aaa.github.io/img/1.avif即可通过cdn加速个人信息的links部分可以换成你在其他平台的个人主页链接,通过访问图标库可以找到一些国际主流社交媒体如steam、github、纸飞机等的图标,你也可以在这个网站编辑你想要的图标比如lofter等,帮助快速跳转你的其他平台
侧边栏的sticky中默认不显示archive(时间轴)和recent_posts(最近帖子),希望显示的话可以把行前的井号删掉。同理不想显示的部分在行前打井号即可
高亮!!如果你不打算使用评论系统,不要动原来的代码!打算使用的话请复制以下代码替换掉原本的comment部分全部内容!其中,appID、appKey的填写以及如何安装评论系统,请访问其官方指引;评论在edge和chrome上已知均可正常显示,一些手机自带浏览器及via会有显示问题,暂时没找到解决方案
1
2
3
4
5
6
7
8
9
10
11comment:
valine:
enable: true # 启用 Valine 评论系统
appId:
appKey:
placeholder: 留下一点什么吧! # 评论框的占位符文本
pageSize: 10 # 每页显示评论数
highlight: true # 启用代码高亮
visitor: true
avatar: mm
serverURLs: https://api.leancloud.cn
修改about页
展开about文件夹,选择index.md文件。
hexo中的帖子都是通过md格式编辑,点这里可以看md官方语法教程。非常简单!
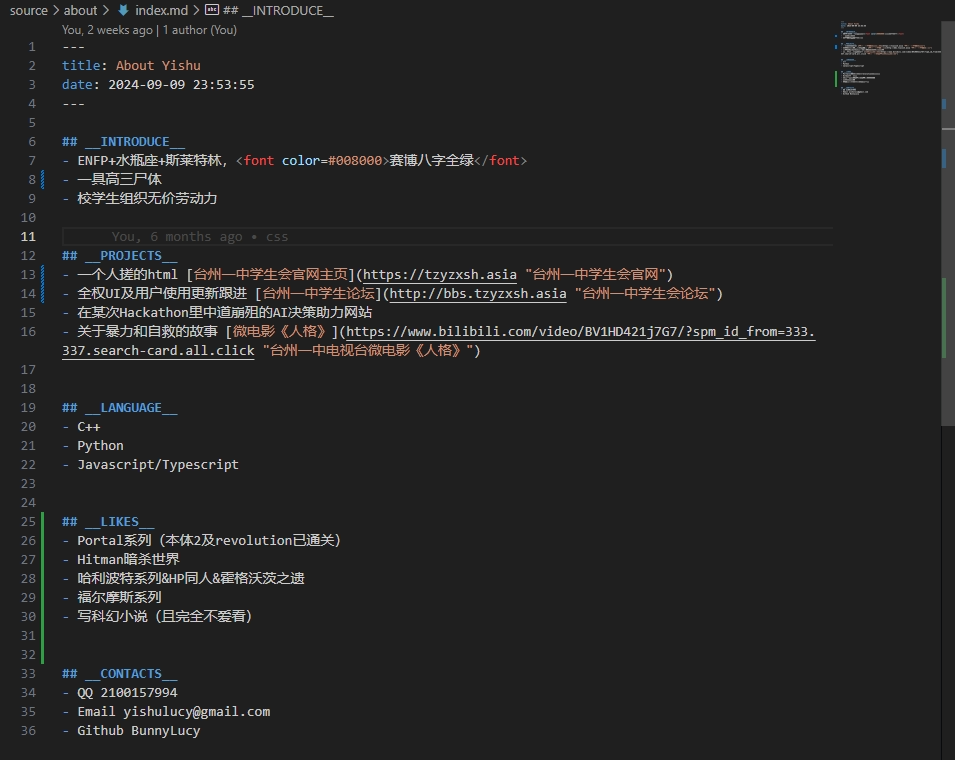
从about页的第五行开始,任意尝试一下用md输出你的about页面!如图是本站的about界面代码

想要查看你当前代码渲染出来的效果,随时呼出cmd并输入
hexo server后访问localhost:4000是时候搬运你产的粮了!
在hexo中编辑你的博客有两种方式:
呼出cmd并输入
hexo new “文章标题”,标题可以含中文。在source_posts文件夹下就可以看到它为你添加的新博客文件,使用vscode打开文件编辑即可直接在source_posts文件夹中新建一个文本文档,重命名为文章标题.md,打开vscode编辑
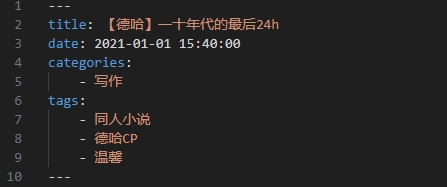
在categories和tags栏中你可以任意添加这篇博文的分类和标签,格式如下图。注意,-后一定要添加空格,否则无法渲染!冒号后同理!

把博客连接到github
创建github仓库
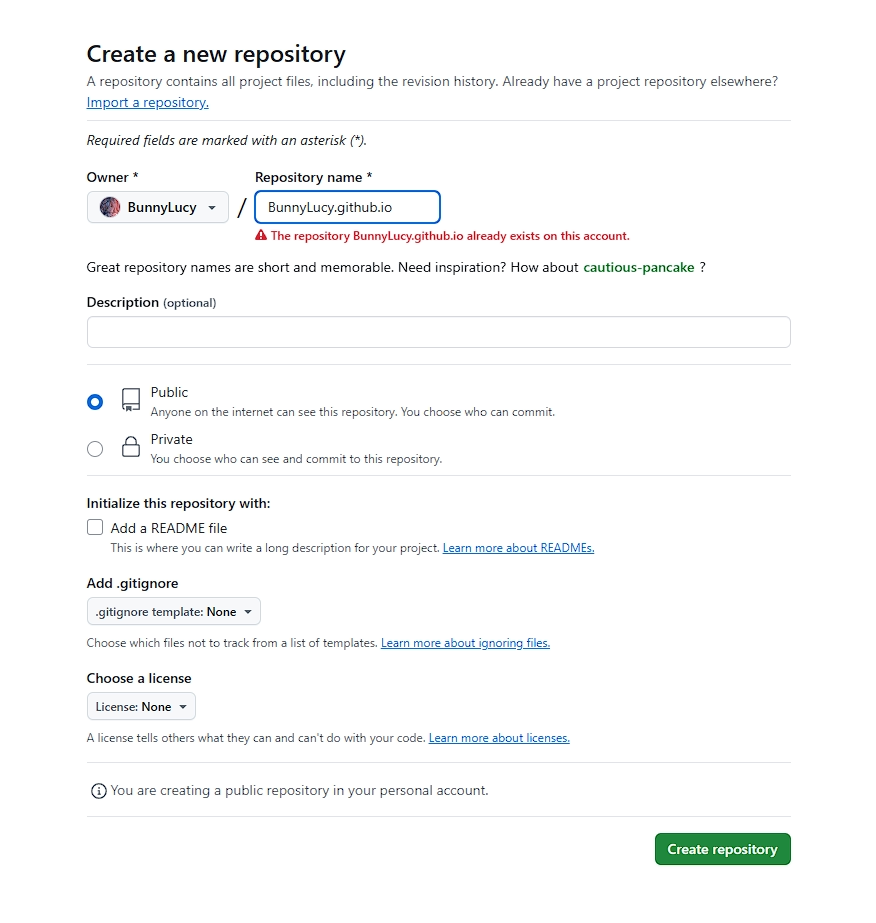
进入GitHub官网并登录,点击右上角“+”,选择“New repository”,在“Repository name”处填写
你的github用户名.github.io,勾选public,不勾选readme,点击“Create repository”,示例如图(忽视图上的报错,因为我已经有这个名字的仓库了,正常创建不会警告)
连接本地项目和你的github仓库
在hexo根目录呼出cmd,输入
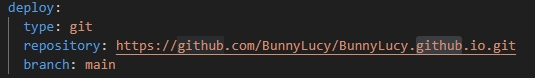
npm install hexo-deployer-git --save,回车在vscode中访问根目录里的_config.yml文件,修改deploy部分如图,repo行内容为
https://github.com/你的GitHub用户名/你的GitHub用户名.github.io.git,记得把用户名改成自己的!
回到cmd,运行
git initgit remote add origin https://github.com/你的GitHub用户名/你的GitHub用户名.github.io.git如果显示报错“remote origin already exists”,运行
git remote remove origin后重复上一步的git remote add origin;如果显示报错“fatal: Could not read from remote repository”,把上一步的http改为https后重试运行
hexo clean && hexo g && hexo d,以后每一次从本地更新你的博客内容都是用这行命令!非常重要非常好用非常有必要!hexo clean && hexo g && hexo d现在访问
https://github.com/你的GitHub用户名/你的GitHub用户名.github.io,你的博客已经进入互联网了!执行hexo clean后报错了怎么解决?
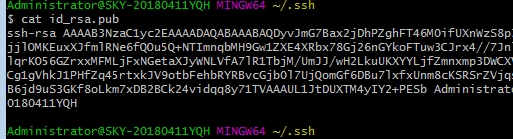
感谢 @嗷呜 提供的报错和方案!回到上方步骤2,在cmd执行git config --global user.name "用户名(随意)"git config --global user.email "邮箱(github注册邮箱)"ssh-keygen -t rsa -C "github邮箱"cd ~/.sshcat id_rsa.pub,复制最后显示的内容
打开github点右上角头像,进入settings中的SSH and GPG keys,点击New SSH key。title随便起,把复制的密钥粘贴到key部分,保存
访问根目录中的_config.yml文件,将deploy的repo行内容设置为
[email protected]:用户名/用户名.github.io.git,其他行内容与步骤2中保持一致在cmd中运行
hexo clean && hexo g && hexo d,若有弹窗要求登录github按步骤登录即可
使用vercel加快国内访问
访问vercel官网并点击sign up注册,选择github登录并授权vercel访问github仓库
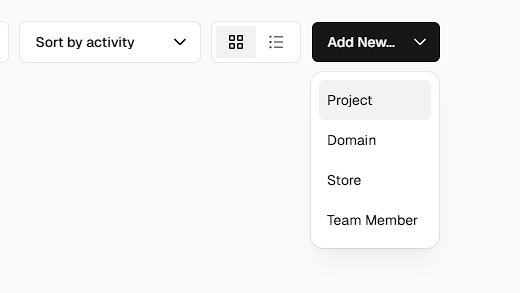
进入控制台,点击add new,选择project

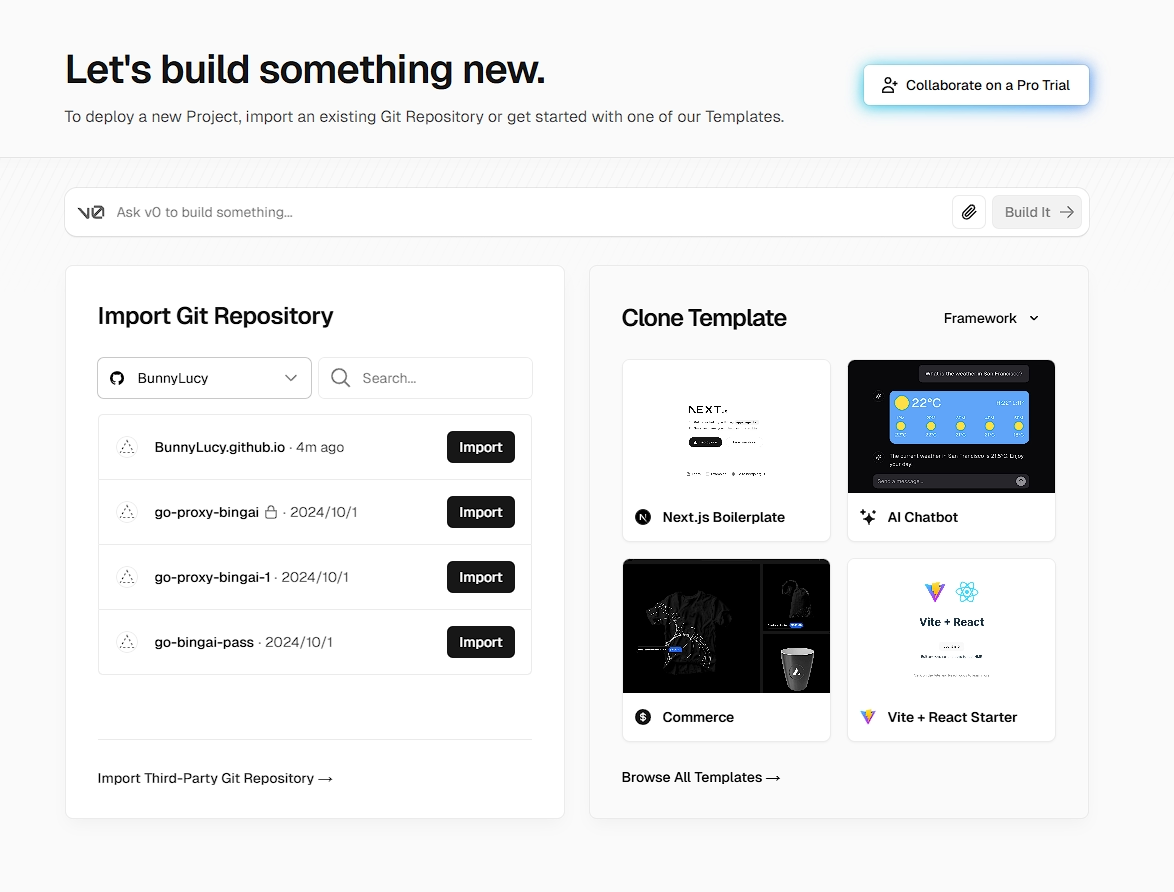
在页面左侧选择你刚刚创建的GitHub仓库,点击import

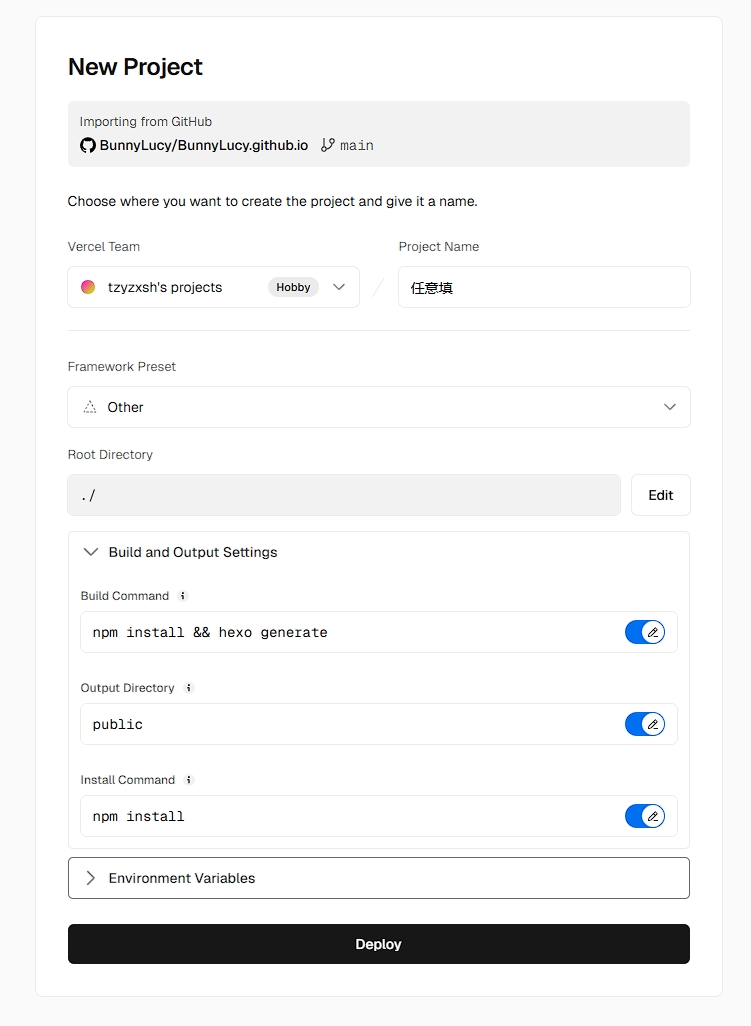
project name可以随意起,便于记忆即可。如果你不想花六块钱买一个域名,你博客最终的地址即为https://your-project-name.vercel.app(注意:vercel提供的域名国内也无法访问);framework preset选择other
展开Build and Output Settings,在Build Command处填写npm install && hexo generate,Output Directory处填public,Install Command处填npm install
跳过环境变量,不用展开填写。最终填写情况如图,点击deploy部署,完成后进入dashboard

如果部署不成功,回到填写页面,把Build and Output Settings部分填写的内容全部删除,空白提交!
绑定你的域名(需≥6元开销)
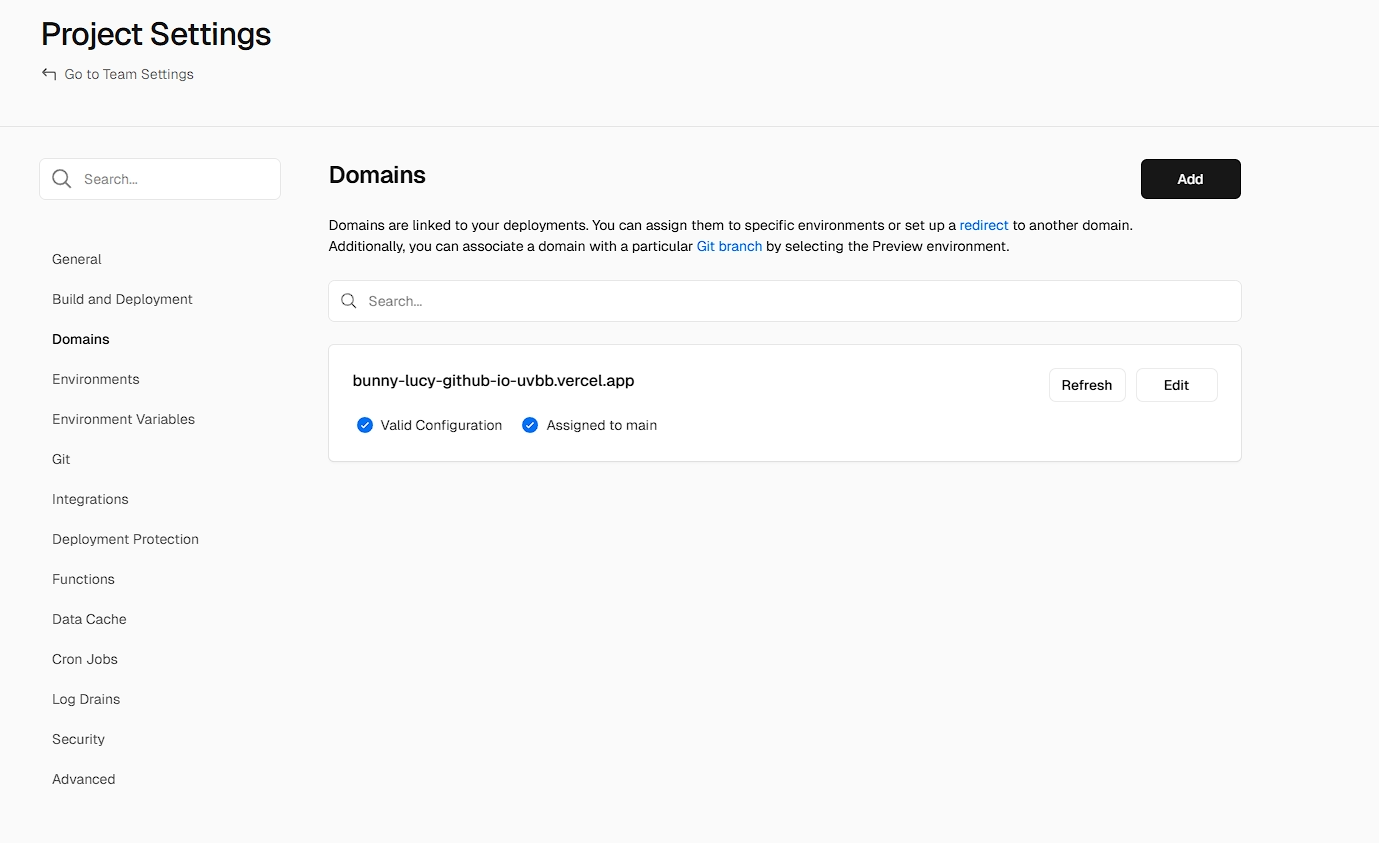
在vercel的项目dashboard中选择顶上一行中的settings,在左列选择domains,进入自定义域名界面

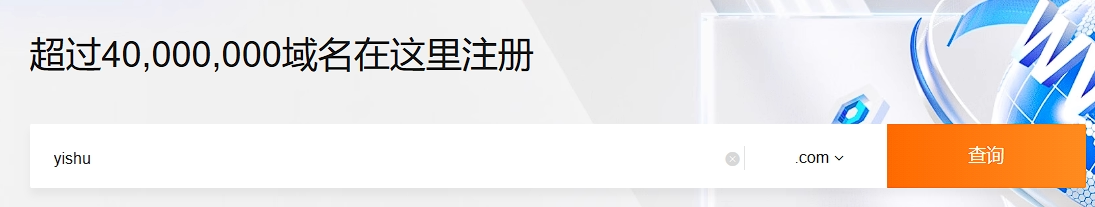
访问阿里云官网,注册账号后搜索“域名注册”,输入你想要的域名名称后点击查询

进入后下拉,通常以asia/pw/autos等为结尾的域名价格都不会超过十元,例如本站当前的域名就是6元拿下。选择最便宜且看着顺眼的域名,点击立即注册,跟随指引操作。期限选择一年即可,所有域名首年都是大力优惠,一年后可以购买其他低价域名,否则性价比太低
注册域名完成后点击页面右上角进入控制台,点击域名控制台,找到你刚才注册的域名,点击“解析”。
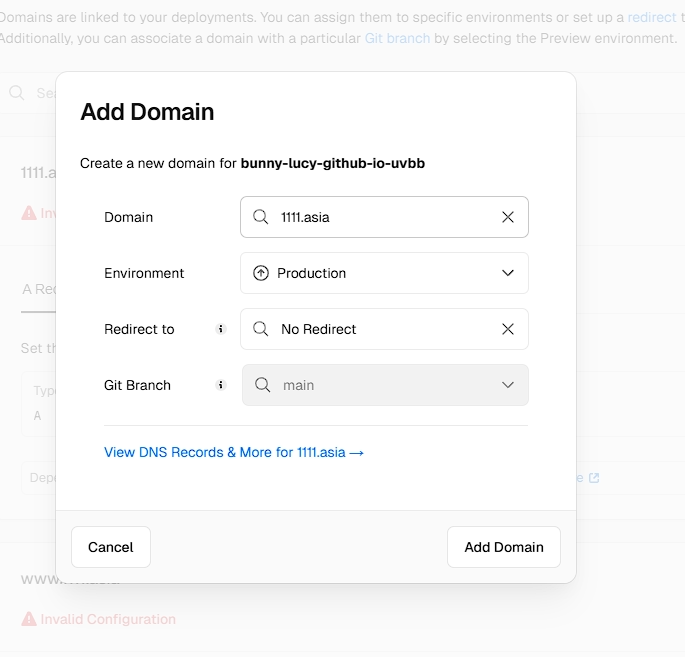
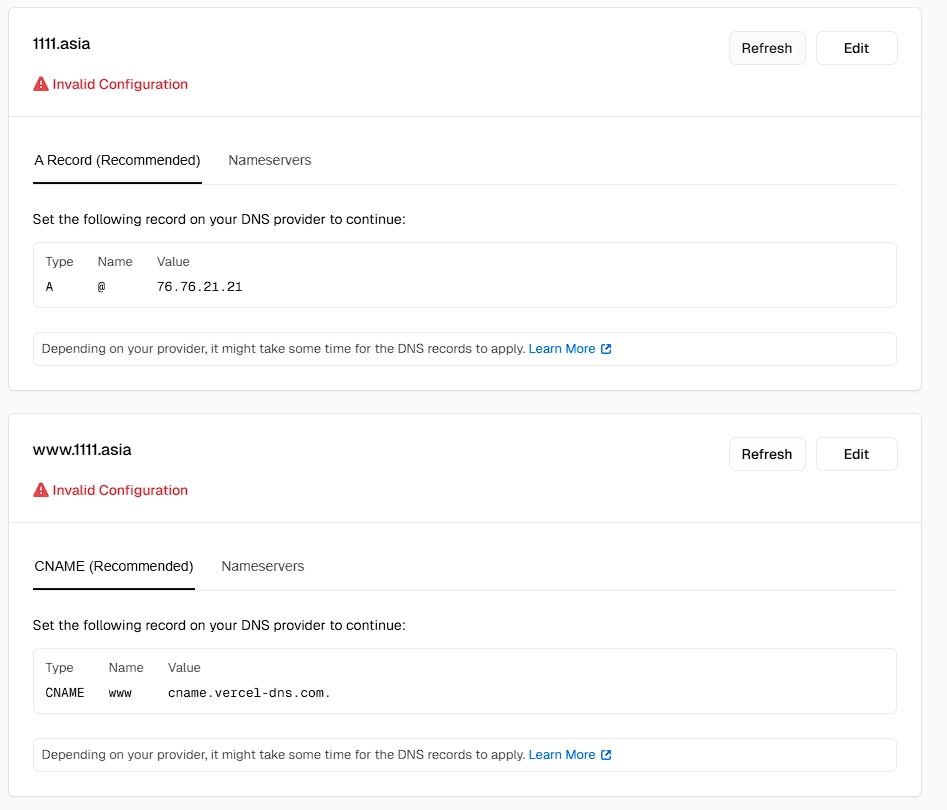
回到vercel,在自定义域名界面的domain栏输入刚才购买的域名(此处以1111.asia为例),不用更改其他栏目,点击add domain,根据其推荐选择重定向方式,无需更改

发现vercel提示该域名还没有解析到vercel

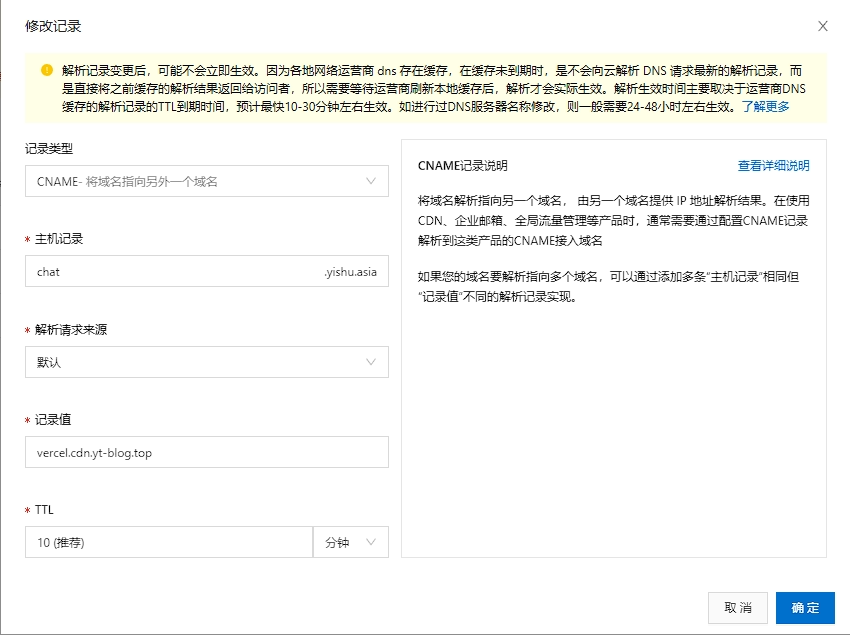
在阿里云的解析设置页中点击“添加记录”,根据上图vercel的提示对你的域名进行解析,建议按照cname的要求填写,即总共填写三条记录,类型均选择CNAME,“主机记录”分别填写chat、www、@。示例填写如下图。注意,记录值全部按图上填写!vercel.cdn.yt-blog.top

填写完成后记得点击启用!
结语
至此你的博客应该已经可以通过你购买的域名访问了!想要添加文章只需要本地cmd输入hexo clean && hexo g && hexo d,github和vercel就会自动流转为你更新。
如果本教程对你有帮助请不要吝啬评论和repo!!这对我是莫大的鼓励和帮助!!
有任何操作上的疑问都可以反馈!本教程是熬了几个大夜的产物,请各位看官大力捉虫不要手软Orz
一些问题
为什么我的图片没渲染出来?
检查一下md文件里你的图片行前是否有不正确的缩进
部署后可不可以删除本地文件?
可以,但不建议。如果有本地删除但希望博客中保留的文件,则之后的博客更新都不能使用本地直接提交,需要去github仓库里手动添加文件
图片加载好慢
确保你的图片已经压缩为avif/webp等格式;如果使用外部链接调用图片,建议使用cdn
我的页面怎样才能自适应不同尺寸的屏幕大小?
打开layout>_partial>head.ejs文件,找到meta行,设置shrink-to-fit=yes